Es la primera vez que intento hacer un tutorial relacionado con Photoshop, pero ya me habían preguntando que si como es que hacia este estilo de textos estilo "Pixel" así que aproveche y les enseñare lo poco que se de photoshop . Yo utilizo Adobe Photoshop CS5 pero puede funcionar con otras versiones.
Primero ocupas abrir tu programa Photoshop, le das en archivo nuevo y eliges el tamaño que quieras, es importante que selecciones la opción de fondo con transparencia.
I'm really sorry guys i wanted to translate this tutorial but my Photoshop is in Spanish and i don't know the options in English, so that's why i couldn't translate it. Sorry~

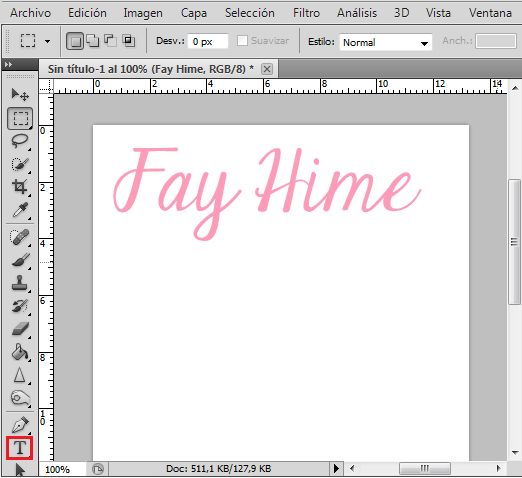
Comenzamos con lo básico, utilizando la herramienta de Texto pondrás la palabra, frase que quieres transformar. Elige el color, estilo y el tamaño que lo quieras. No olvides tener una capa una blanca, la capa blanca solo la utilizaremos para que se note mas los cambios, ya después la ocultamos.

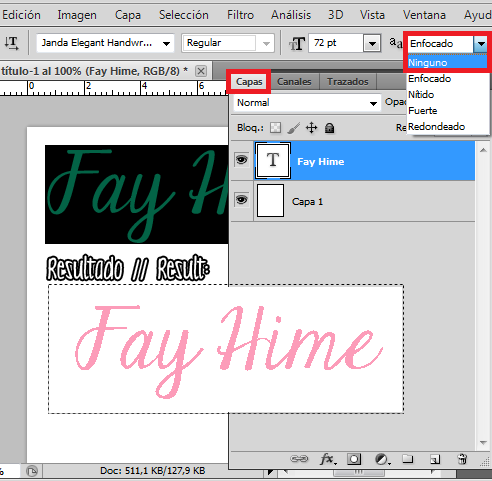
Vamos a la opción de capaz y seleccionamos el texto, buscamos el estilo donde dice "Enfocado" lo cambiamos "Ninguno". Con esto el estilo del texto cambiara a pixeleado.

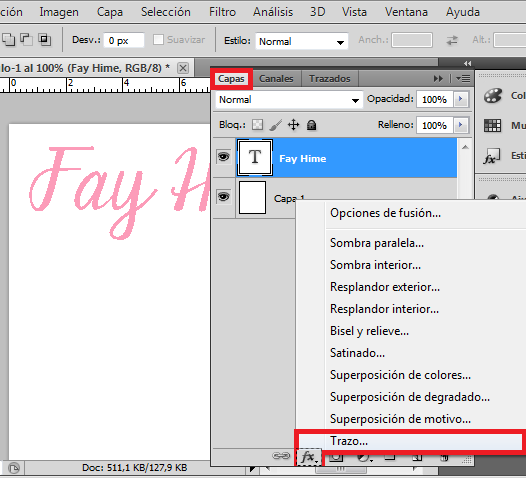
Nos vamos a la opción de Capas, le damos click en el icono "fx" y nos vamos a "Trazo"

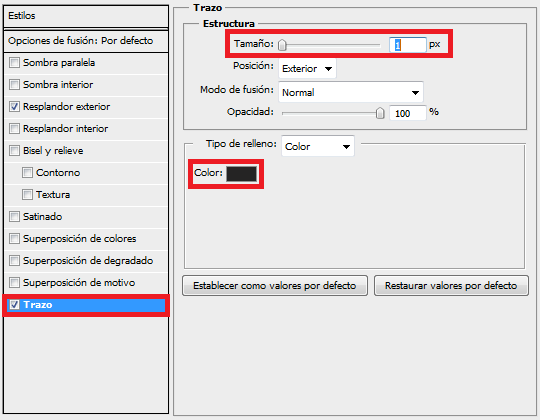
Ahora vamos a cambiar el tamaño del Trazo, para que luzca mas el efecto Pixel es necesario que quede en 1px. Puedes cambiar el color también, pero en este caso lo cambiaremos después.

Este es el ejemplo de como queda, pero aun no cierran la ventanilla, que nos vamos al siguiente paso.

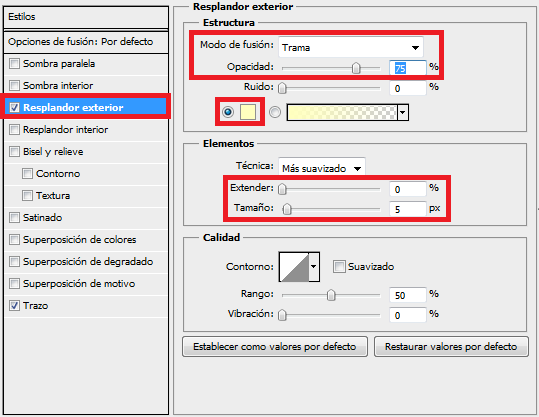
Ahora nos vamos a la opción que se encuentra en la misma ventana "Resplandor Exterior". Aquí vamos a cambiar las opciones que se encuentran en el cuadro rojo, deben de quedar así:
- Modo de Fusión: Normal
- Opacidad: 75%
- Color: puedes elegirlo a tu gusto
- Extender: 85%
- Tamaño: 2 px

Después de hacer esos cambios nos quedara algo así, si no te gusta solo ocupas cambiar los colores, en mi caso cambiare el trazo a Blanco para obtener un efecto mas "Pixel"

Con el trazo de color Blanco nuestro texto termina mirandose de esta manera. Se ve mucho mejor, no? ya solo nos queda añadir la sombra

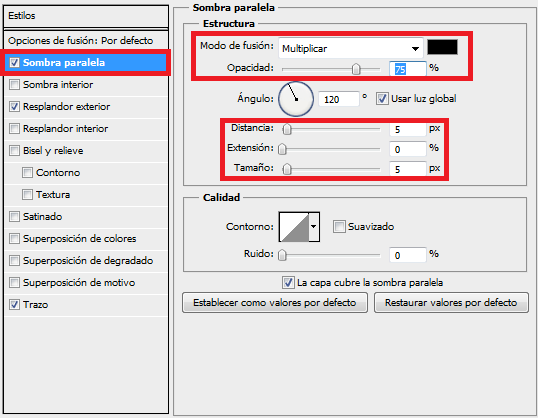
Ya casi terminamos! Ahora nos vamos a "Sombra paralela" y cambiaremos lo que esta en rojo:
- Modo de fusión: Normal
- Color: el que a ti te guste- Opacidad: 100%
- Distancia: 5px (también puedes cambiarlo a como a ti te guste)
- Extensión: 100%
- Tamaño: 2px
Y ahora si, le damos click en "Ok" (Acepta) para realizar todos los cambios de Estilo de Capa.

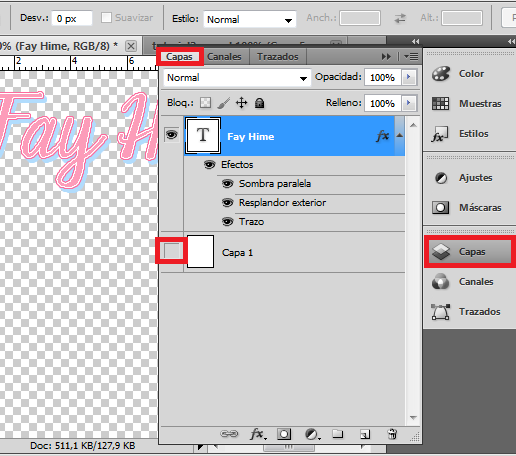
Recuerdan que les mencione lo de la capa blanca? pues solo le damos click para que nos quede el texto con transparencia.

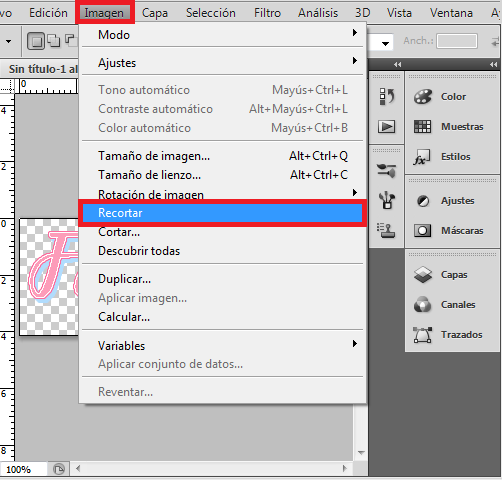
Ya por ultimo, seleccionas hasta donde te gustaría que quede el texto, de ahí nos vamos a la opción Imagen > Recortar.
Y listo ya nos quedo nuestro texto con transparencia! ya solo es guardarlo en formato .PNG y listo!
Y listo ya nos quedo nuestro texto con transparencia! ya solo es guardarlo en formato .PNG y listo!

Y bueno eso fue todo, espero que sea fácil de entender y que de verdad les sea Útil!
Si les gusto no olviden dejarme un comentario! igual si tienen dudas o peticiones~
Muchas gracias por leerme! Hasta la próxima entrada!
Si les gusto no olviden dejarme un comentario! igual si tienen dudas o peticiones~
Muchas gracias por leerme! Hasta la próxima entrada!











No hay comentarios:
Publicar un comentario